En tant que programmeur, vous passez la plupart de vos journées à créer du code. Vous partagez votre code avec vos collègues ou pairs si vous travaillez en équipe ou si vous souhaitez des commentaires à ce sujet.
Même si votre code est bien écrit, il peut toujours paraître ennuyeux. Ce n’est pas parce qu’il y a des lignes et des lignes de jargon technique que vous ne pouvez pas l’embellir.
Ce dont vous avez besoin est un générateur d’images d’extraits de code. C'est un outil très intelligent qui transforme des morceaux de code (vous savez, ces petits morceaux de magie de programmation) en visuels saisissants. Ces images ne sont pas n’importe quelles images ; ils ont des lettrages sophistiqués, des reflets vibrants et même des arrière-plans changeants. Ils ressemblent à de l’art du code.
Pourquoi avez-vous besoin d’un générateur d’images d’extraits de code ?
Les réseaux sociaux sont avant tout une question d’esthétique. Qu'il s'agisse de photos de voyage ou de contenu technique, c'est àtractive la présentation visuelle est importante. Un générateur d'images d'extraits de code vous aide à créer des images de code visuellement attrayantes et facilement partageables, augmentant ainsi l'engagement et la compréhension.

Voici quelques-unes des raisons pour lesquelles vous devriez en opter pour un :
- Rendre l'apprentissage facile : Les didacticiels techniques et les blogs de codage peuvent prêter à confusion. Les images d'extraits de code servent de guides visuels, simplifiant les concepts de codage complexes.
- Montrer ses compétences : Les développeurs adorent présenter leur travail sur les réseaux sociaux. Les graphiques d'extraits de code améliorent cela, favorisant les collaborations et les opportunités d'apprentissage et de revenus.
- Impressionnez avec des présentations : Qu'il s'agisse d'un projet scolaire ou d'une présentation d'emploi, les images d'extraits de code ajoutent une touche unique, vous faisant ressembler à un pro du codage.
- Travail d'équipe et résolution de problèmes : Bloqué sur un problème de codage ? Partager une image d'extrait de code revient à montrer à un ami un instantané de votre problème, facilitant ainsi une aide plus rapide et plus simple.
- Plus de problèmes de formatage : Oubliez le formatage foiré lors du copier-coller du code. Les images d’extraits de code gardent votre code propre et intact.
Nous allons maintenant explorer les meilleures plates-formes de génération d’images d’extraits de code.
Snappify

Snappifier peut produire un large éventail de visualisations, notamment infographies, des diapositives axées sur le codage, des présentations interactives et du matériel pédagogique. Il prend en charge les extraits de code écrits dans divers langages, notamment Python, TypeScript et JavaScript.
Caractéristiques :
- Exportez des vidéos avec la nouvelle fonctionnalité expérimentale et créez un contenu technique captivant
- Partagez des diapositives interactives avec des extraits de code pour une copie et une exploration faciles
- Simplifiez la production de matériel pédagogique pour les concepts complexes
- Améliorer les blogs sur Hashnode, Notion, et Medium avec des visuels intégrés
- Comparez, mettez en surbrillance et expliquez le code avec des annotations
- Renforcez la présence de votre marque en ajoutant des logos et des avatars pour Twitter, Github et LinkedIn
- Organisez et gérez votre bibliothèque de codes dans Snappify
Les options de tarification sont les suivantes : Gratuit à 0 $ par mois, Starter à 5 $ par mois (facturé annuellement à 60 $), Professionnel à 9 $ par mois (facturé annuellement à 108 $) et Team à 32 $ par mois (facturé annuellement à 384 $).
Codeimg

Un outil simple à utiliser, Codeimg est idéal pour créer des modèles pour les plateformes de médias sociaux comme Instagram, Facebook et Twitter. Il comble le fossé entre l'expertise en codage et l'expression artistique en facilitant la conversion d'extraits de code en graphiques saisissants.
Codeimg a le potentiel de devenir un élément essentiel de la boîte à outils de tout programmeur pour interagir avec sa communauté en ligne, à mesure que ses fonctionnalités sont améliorées au cours de sa phase bêta.
Caractéristiques :
- Modèles spécifiques pour les photos de profil, les images d'événements, les miniatures et les histoires pour Instagram, Facebook et Twitter
- Modifier la taille de l'image résultante pour la compatibilité et la visibilité de la plateforme
- Personnalisez les modèles en fonction de votre style de codage et de votre créativité
- Intégrez des extraits de code dans différentes langues de manière transparente
- Processus simple pour soumettre du code et générer du contenu visuel
- Choisissez parmi divers thèmes et polices pour vous aligner sur votre marque ou votre style.
Codeimg est un outil simple qui vous permet de soumettre des fragments de code et de les convertir en images visuelles. Entrez votre code dans l'éditeur, définissez vos préférences et cliquez sur le bouton « Générer » pour générer votre image.
CodeLet

Codelet est un excellent outil qui permet de transformer facilement vos extraits de code en superbes visuels, idéaux pour le partage sur divers réseaux de médias sociaux.
Il prend en charge un large éventail de langages de programmation, notamment JavaScript, AngelScript, C, C#, AppleScript, Basic, Awk et Bash. Il donne aux programmeurs et aux développeurs la possibilité de présenter leur code de manière attrayante et intéressante.
Caractéristiques :
- Transformez des extraits de code en images optimisées et captivantes pour les réseaux sociaux
- Choisissez parmi divers arrière-plans qui correspondent à votre style ou à votre marque
- Basculez entre les modes clair et sombre pour plus de lisibilité
- Redimensionner les images pour différentes plateformes sociales
- Saisir et formater le code à l'aide d'un éditeur intuitif
- Personnalisez les polices, la coloration syntaxique et les visuels
- Aperçu instantané en temps réel des modifications d'image
Partager vos connaissances et vos réussites en programmation sur les réseaux sociaux est désormais une expérience passionnante et magnifique, grâce à Codelet. Avec cet outil, vous pouvez améliorer votre présence en ligne, retenir l'attention de votre public et donner vie à votre code.
Carbon

Même si le langage codé comporte parfois des limites de caractères sur des réseaux comme Twitter, Carbone les graphiques permettent aux développeurs de communiquer des extraits de code plus volumineux en utilisant des images enrichies de coloration syntaxique pour une meilleure compréhension.
Bien que l'utilisation d'images pour le partage de code offre des avantages tels que l'évitement des contraintes de longueur du texte, l'ajout d'esthétique et l'élimination de la copie directe du code.
Caractéristiques :
- Applique automatiquement la coloration syntaxique, en accentuant les éléments de code avec des couleurs
- Choisissez parmi différents thèmes et polices pour personnaliser le style de l'image du code
- Ajustez la hauteur de ligne, la taille de la police, le remplissage, etc. ; enregistrer les préréglages pour les réutiliser
- Détecte automatiquement les langages de programmation et permet également une sélection manuelle
- Tweetez, téléchargez (PNG ou SVG), copiez, intégrez ou téléchargez des images de code
- La page d'accueil présente des exemples d'extraits de code pour les aperçus de l'apparence des images.
Carbon améliore principalement l'attrait visuel des graphiques de code partagés sur Twitter. Cliquer sur le bouton Tweet ouvre une boîte de dialogue de composition dans une fenêtre contextuelle distincte contenant une URL qui se transforme en image téléchargée lors de l'envoi. Vous pouvez personnaliser le tweet selon vos préférences et même enregistrer l'image sous forme de fichier PNG ou SVG.
Pika

Pika propose une méthode rapide en trois étapes pour créer des images de code personnalisées. Vous pouvez facilement personnaliser les caractéristiques visuelles de l'image en collant simplement leur extrait de code, ce qui permet d'exporter facilement l'image dans une variété de formats.
Il s'agit d'un outil flexible et convivial qui permet aux utilisateurs de convertir facilement des fragments de code en superbes graphiques.
Caractéristiques :
- Créez des images de n'importe quelle taille souhaitée pour différentes plates-formes
- Mise en évidence précise de la syntaxe du code pour divers langages de programmation
- Un large éventail de langages de programmation s'adresse à différents développeurs
- Tailles prédéfinies pour un partage facile sur des plateformes comme Twitter et Instagram
- Choisissez parmi des motifs de fond raffinés pour un look professionnel
- Ajoutez du texte, des formes et des filigranes personnalisables
- Gagnez du temps grâce aux personnalisations mémorisées pour des exportations cohérentes
Pika donne la priorité à la confidentialité des utilisateurs en exécutant toutes les opérations localement dans le navigateur de l'utilisateur. Cela signifie que tous les extraits de code et graphiques sont entièrement stockés sur l'ordinateur de l'utilisateur, préservant ainsi les normes les plus élevées de sécurité des données en empêchant toute transmission ou stockage sur des serveurs externes.
Chalk.ist

Chalk.ist est un outil de conversion de code en image connu pour sa simplicité et ses fonctionnalités uniques, telles que le badge Twitter, le mode diff et la réflexion, tout en améliorant également l'expérience PWA.
Caractéristiques :
- Ajoutez un badge dans le coin de votre contenu affichant votre avatar Twitter, votre nom et votre nom d'utilisateur, reliant le contenu à votre présence sur les réseaux sociaux
- Amélioration de la PWA avec une expérience d'interface utilisateur de type natif
- Activez le « mode diff » pour mettre en évidence les différences entre les versions de contenu
- des numéros de lignes et une réflexion pour le distinguer de l'esthétique des autres sites
Une autre fonctionnalité importante de Chalk.ist est que vous pouvez masquer les contrôles de fenêtre. En choisissant d'afficher ou non les commandes de fenêtre telles que les boutons de réduction, d'agrandissement et de fermeture, les utilisateurs peuvent personnaliser le lieu de travail et obtenir une vue plus claire et plus concentrée.
Code Beautify

Code embellir L'outil de conversion de code en image prend votre code et le restitue sur un arrière-plan entièrement modifiable, permettant un large éventail d'options créatives allant des thèmes aux tailles de police. Il est parfait pour le partage sur les réseaux sociaux, pour une utilisation dans des présentations ou à des fins éducatives.
Sa prise en charge de plusieurs formats de sortie, notamment JPG, PNG, WEBP et AVIF, le rend extrêmement adaptable à divers scénarios d'utilisation.
Caractéristiques :
- Prend en charge plusieurs langues, avec de futurs plans d'extension linguistique
- Options de style étendues, notamment l'arrière-plan, les dimensions et la police
- Personnalisez le nom de l'image générée
- Options d'alignement des points et de numérotation des lignes
- Ajoutez un nom de marque ou un logo à l'image
- Compatible avec Windows, MAC, Linux et les principaux navigateurs
- Partagez directement des images sur Facebook et Twitter
Comme Code Beautify vous permet de modifier les composants de marque de l'image, vous pouvez inclure un nom de marque spécifique ou même un logo lors de l'exportation du code au lieu d'une simple image de celui-ci. Si vous êtes un enseignant, un blogueur ou une entreprise et que vous souhaitez partager des exemples de code tout en conservant une apparence de marque cohérente, cela peut être très utile.
10015

10015.io est une boîte à outils gratuite tout-en-un qui simplifie grandement le processus de traduction du code en graphiques. Cet outil flexible prend en charge plus de 20 langages de programmation et offre une variété de possibilités de personnalisation, notamment plus de 40 thèmes et de nombreux arrière-plans, tels que des dégradés, des couleurs unies et des graphiques prêts à l'emploi. Les utilisateurs peuvent également contribuer leurs propres photographies pour une utilisation en toile de fond.
Caractéristiques :
- Prend en charge plus de 20 langages de programmation
- Plus de 40 thèmes à personnaliser
- Différents types d'arrière-plans : dégradés, couleurs unies, images prêtes à l'emploi
- Possibilité de télécharger vos propres images pour l'arrière-plan
- Plusieurs options d'exportation : télécharger ou copier une image
10015.io propose un filigrane intégré pour la protection IP, c'est pourquoi vous n'avez besoin d'aucun filigrane supplémentaire tatouage logiciel. Grâce à un partage facile sur les réseaux sociaux pour une plus grande visibilité, vous pouvez présenter votre travail sur diverses plateformes. L'inventeur de l'outil fournit un retour d'information rapide et un système d'assistance pour garantir que tout problème ou demande de renseignements soit résolu dans les plus brefs délais.
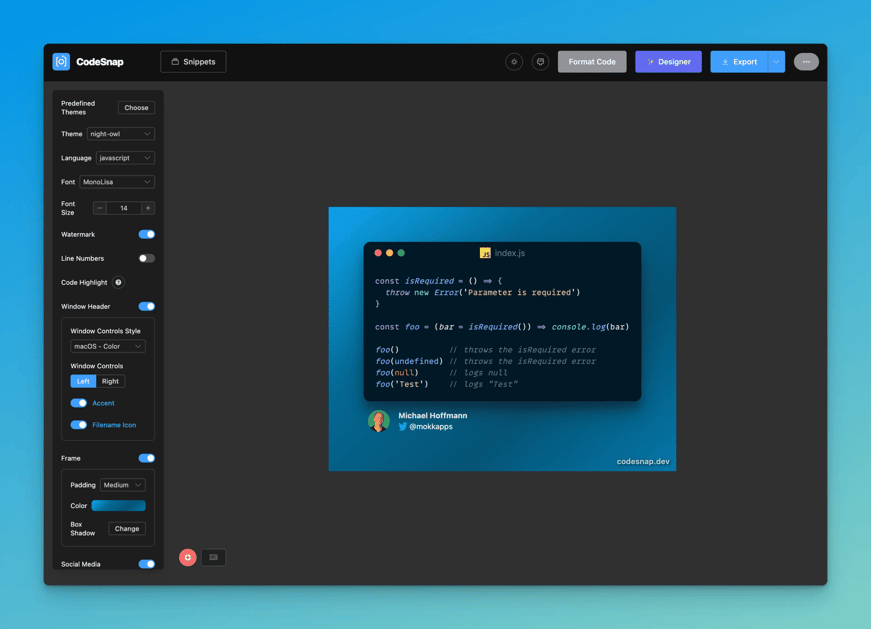
CodeSnap

S'adressant aussi bien aux développeurs de logiciels, aux créateurs de contenu et aux éducateurs, CodeSnap vise à rendre votre code aussi beau qu'il fonctionne. Avec plus de 1.4K utilisateurs, l'outil a généré plus de 32K extraits de code. Il fournit une interface simple et une variété d’options pour ajouter un attrait esthétique et des fonctionnalités à vos extraits de code.
Caractéristiques :
- Offre un éditeur robuste pour la manipulation et l'embellissement du code
- Permet l'inclusion de profils de réseaux sociaux pour un réseautage sans effort
- Prend en charge la création directe d'extraits de code à partir de Visual Studio Code et IntelliJ
- S'intègre à BrandBird pour des visuels de marque cohérents
- Fournit des outils pour marquer, renommer, dupliquer ou supprimer des extraits de code
- Propose plus de 10 thèmes personnalisés pour une esthétique personnalisée
- Propose des versions gratuites et Pro, avec Pro ajoutant des fonctionnalités supplémentaires et une plus grande limite d'extraits de code
Au-delà de la coloration syntaxique de base, CodeSnap propose des choix de mise en évidence supplémentaires, parfaits pour les didacticiels, les présentations et les réseaux sociaux, ajoutant des niveaux de contexte et de concentration à votre code.
Ray

Développé par Raycast, rayon rationalise le processus de présentation du code en offrant une gamme d'options de personnalisation et de formats d'exportation d'images. Que vous soyez un développeur cherchant à partager des extraits de votre travail ou un passionné de technologie souhaitant créer un contenu visuellement attrayant, Ray.so est là pour vous.
Caractéristiques :
- Accepte plusieurs langages de programmation comme JavaScript, Docker, Haskell, Kotlin, Lisp, et plus encore
- Permet aux utilisateurs d'enregistrer au format PNG, d'enregistrer au format SVG, de copier l'image ou de copier l'URL
- Fournit huit options de dégradé pour l'arrière-plan
- Possibilité de supprimer entièrement l'arrière-plan
- Il permet aux utilisateurs de basculer entre les thèmes sombres et clairs
L'accent mis par Ray.so sur les raccourcis clavier est l'une de ses principales caractéristiques, permettant un flux de travail rapide et simplifié. Vous pouvez totalement modifier l'image de votre extrait de code en quelques touches seulement, du choix du langage de programmation à la modification des couleurs de remplissage et d'arrière-plan. Cette fonctionnalité rend Ray.so extrêmement pratique, réduisant le temps nécessaire à la préparation d'un clip pour sa publication sur les réseaux sociaux.
Petrify

Pétrifier est un logiciel macOS destiné principalement aux développeurs qui produisent des articles, des didacticiels ou des publications sur les réseaux sociaux contenant beaucoup de code. À des fins Web, l'application recommande d'utiliser des blocs de code standard, la coloration syntaxique et l'ajout de descriptions graphiques ou d'un langage alternatif pour aider les personnes utilisant des appareils et accessoires fonctionnels.
Petrify est un outil de développement unique en son genre en raison de l'accent simultané qu'il met sur l'esthétique et l'accessibilité.
Caractéristiques :
- Créez une image à partir de votre extrait de code en un seul clic
- Faites glisser l'extrait sur l'icône du Dock de Petrify, utilisez le menu Services dans les éditeurs de texte ou collez-le manuellement dans l'éditeur de Petrify.
- Modifiez la police, la couleur d'arrière-plan, l'espacement, le thème, etc. Vos paramètres sont enregistrés pour les sessions futures
- Faites glisser l'image générée dans votre travail ou sur votre bureau
L'éditeur de Petrify est hautement réglable, permettant aux utilisateurs de modifier pratiquement tous les aspects de leur image de code, y compris la police, la couleur d'arrière-plan et l'espacement. Ces paramètres personnalisés sont même conservés entre les sessions, garantissant une expérience utilisateur cohérente.
Petrify est disponible via le Setapp service d'abonnement, qui offre un accès à plus de 230 autres applications Mac et iOS pour un tarif mensuel de 9.99 $.
Éléments à considérer avant de choisir un générateur d'images d'extraits de code

Avant de choisir un générateur d'images d'extraits de code, vous devez prendre en compte de nombreux éléments cruciaux pour vous assurer que l'outil que vous choisissez correspond à vos besoins et à vos goûts. Voici quelques considérations clés :
- Vérifiez la qualité des images générées par l'outil. Sont-ils clairs et lisibles ? Évaluez également le niveau de personnalisation offert par l’outil. Pouvez-vous ajuster les polices, les couleurs, la mise en évidence du code et d’autres aspects visuels en fonction de vos préférences ?
- Assurez-vous que le générateur d'extraits de code prend en charge les langages de programmation et les bibliothèques que vous avez l'intention d'utiliser. Certains générateurs peuvent se concentrer davantage sur des langues spécifiques, tandis que d'autres peuvent ne pas prendre en charge les langues moins couramment utilisées.
- Testez le générateur à l’aide d’une variété d’extraits de code et assurez-vous qu’il peut gérer à la fois du code simple et complexe sans affecter la clarté de l’image.
- La surbrillance du code peut améliorer la lisibilité. Vérifiez si le programme propose une coloration syntaxique réglable pour plusieurs langues.
- Si vous souhaitez intégrer le générateur dans vos applications ou services, assurez-vous qu'il dispose d'API ou d'autres moyens d'intégration qui répondent à vos besoins.
- Recherchez un outil facile à utiliser. Vous souhaitez générer des images d’extraits de code plus rapidement sans avoir à passer du temps à acquérir de nouvelles compétences.
- Choisissez un outil qui fournit un certain nombre de modèles ou de thèmes pour diverses utilisations. Cela vous fera gagner du temps lors de la conception de l’apparence de vos extraits de code.
- Pour utiliser les images d'extraits de code sur plusieurs appareils ou plates-formes, vous avez besoin d'un outil qui génère des images réactives qui s'adaptent parfaitement à différentes tailles d'écran.
- Certains outils offrent des fonctionnalités de personnalisation telles que l'ajout de logos ou de filigranes. Ceux-ci peuvent être utiles si vous souhaitez améliorer la présence de votre marque et établir votre autorité.
- Optez pour l’option qui offre une exportation facile et des téléchargements directs.
- Testez les performances de l'outil en termes de génération d'images rapidement et efficacement, surtout si vous prévoyez de l'utiliser dans des scénarios urgents.
- Certains outils ont des versions gratuites avec des fonctionnalités restreintes, tandis que d'autres peuvent nécessiter un abonnement ou un achat unique. Alors, vérifiez la politique tarifaire.
Mot de la fin
En ce qui concerne les médias sociaux, il existe un large éventail de publications que vous pouvez partager avec vos abonnés à l'aide des outils mentionnés ci-dessus. Vous pouvez partager des conseils rapides pour mettre en évidence les erreurs de codage courantes et comment les éviter, offrant ainsi une réelle valeur ajoutée, en particulier pour les développeurs novices.
Pour interagir avec votre communauté, vous pouvez publier des défis de code hebdomadaires, les encourageant à résoudre des énigmes et à partager les solutions. Vous pouvez créer des didacticiels détaillés comprenant des guides étape par étape sur la création de fonctionnalités Web spécifiques, idéaux pour ceux qui cherchent à élargir leurs compétences. Et n'oublions pas les articles axés sur les meilleures pratiques en matière de codage, qui visent à aider votre communauté à comprendre et à adopter les méthodes standards de l'industrie.
Les outils répertoriés ci-dessus renforcent votre présence sur les réseaux sociaux !
Ensuite, consultez Apprendre le codage de manière ludique sur ces plateformes.
-
Surobhi est un écrivain / éditeur avec une vaste expérience dans la création de contenu pour diverses niches. Elle est une rédactrice d'articles semi-technologique accomplie avec une passion pour tout ce qui est culinaire et littéraire. Quand elle n'explore pas les dernières avancées… lire la suite
-
Rashmi a plus de 7 ans d'expertise dans la gestion de contenu, le référencement et la recherche de données, ce qui en fait une professionnelle très expérimentée. Elle a une solide formation académique et a fait son baccalauréat et sa maîtrise en applications informatiques…. lire la suite