Si vous naviguez régulièrement sur le Web, rencontrer des erreurs telles que "Erreur non autorisée 401" est un phénomène courant. Ce Code d'état HTTP indique que la demande de l'utilisateur pour la ressource spécifiée a été refusée en raison d'un manque d'informations d'authentification appropriées. Par conséquent, les utilisateurs ne peuvent pas explorer le contenu souhaité ou effectuer leurs tâches.
L'erreur 401 non autorisée peut créer une grande influence sur l'expérience de navigation. Il fonctionne comme un gardien, limitant l'accès à un site Web ou à une application qui a été demandé. De plus, il s'assure que seuls les utilisateurs autorisés peuvent accéder aux informations critiques ou effectuer certaines tâches.

Comprendre les causes et les implications de cette erreur est essentiel pour remettre votre site sur les rails. Dans cet article, nous expliquerons certaines des raisons courantes de cette erreur et fournirons des approches simples et par étapes pour la résoudre.
Raisons courantes derrière l'erreur 401 non autorisée
L'erreur HTTP 401 est communément appelée "Non autorisé" ou "Accès refusé". Ces erreurs apparaissent généralement sur les sites qui nécessitent une authentification de l'utilisateur pour accéder à leur contenu. Ainsi, le problème est soit lié aux informations d'identification de l'utilisateur fournies, soit à la capacité du navigateur à les reconnaître comme valides.

Voici quelques raisons courantes derrière cette erreur :
Identifiants incorrects
Lorsqu'un utilisateur fournit des identifiants de connexion non valides, le serveur interdit l'accès au site et renvoie 41 erreurs. Les informations d'identification peuvent être un nom d'utilisateur, un mot de passe ou d'autres informations requises pour accéder au site Web.
Jeton d'authentification manquant
Les sessions utilisateur sont vérifiées via des jetons d'authentification utilisateur qui sont principalement mis en œuvre par des applications Web. Le serveur refusera la demande de l'utilisateur et fournira une erreur 401 si le jeton n'est pas donné, a expiré ou est fourni de manière incorrecte.
Autorisations inadéquates
Certaines ressources peuvent nécessiter certains identifiants ou rôles d'utilisateur pour y accéder. Par conséquent, une erreur 401 sera renvoyée par le serveur si l'utilisateur ne dispose pas des autorisations requises.
Mauvaise configuration de l'authentification
L'erreur 401 peut également apparaître si la configuration du serveur de votre site Web n'est pas valide ou comprend des certificats de sécurité non valides.
Défauts côté serveur
L'erreur 401 non autorisée peut également être déclenchée par des problèmes avec le serveur, tels que des modules d'authentification cassés ou base de données défaillante connexions.
URL erronées
Une autre source potentielle du problème peut être attribuée à une petite erreur. Un lien obsolète ou des URL mal créées ou mal saisies en sont la cause.
Boucles de redirection
Des règles de redirection mal implémentées peuvent entraîner une situation dans laquelle l'utilisateur est invité à plusieurs reprises à s'authentifier. En conséquence, l'erreur 401 apparaît en raison de ces boucles redirigées et désactive l'accès aux ressources demandées.
Cache du navigateur antidaté
Lorsque le cache et les cookies de votre navigateur sont obsolètes, ils entravent le processus d'autorisation. Ainsi, le navigateur ne parvient pas à fournir des informations d'authentification valides ou les supprime. En fin de compte, le serveur rejette votre demande et déclenche l'erreur.
Problèmes de plug-in
Parfois, des plugins incompatibles peuvent également activer l'erreur 401. Étant donné que les plugins incompatibles peuvent entraver le processus de connexion. Disons que vous utilisez un plugin de sécurité activé sur votre site Web. Lorsque vous essayez de vous connecter à votre site, le plugin peut détecter votre tentative comme une activité malveillante et
Maintenant que nous connaissons les raisons de l'erreur 401, il est temps de révéler les processus pour résoudre le problème. Avant de commencer, vous devez savoir qu'une simple actualisation peut parfois résoudre les problèmes 401 sur votre page Web.
Voici donc quelques approches étape par étape pour corriger l'erreur sans effort :
Le cache du navigateur et les cookies jouent un rôle essentiel dans l'optimisation de l'expérience de navigation d'un utilisateur. Comment? Il offre un temps de chargement plus rapide et crée un environnement de navigation personnalisé pour les utilisateurs. Cependant, si ces fichiers et cookies mis en cache deviennent la raison de l'erreur 401 non autorisée.
Le cache du navigateur et les cookies résident dans la mémoire interne de votre appareil (PC ou mobile). Les données qui restent inchangées lors de visites répétées du site Web sont enregistrées via le cache. Le navigateur précharge les ressources statiques à partir d'une version en direct du site Web. Ainsi, le temps de chargement de votre site Web devient plus rapide que d'habitude.
D'autre part, les cookies contiennent des éléments de données qui mémorisent les informations sur l'appareil et le comportement de l'utilisateur. Il contient des détails d'authentification qui permettent aux utilisateurs de rester connectés à des sites Web spécifiques.
Cependant, des cookies obsolètes ou endommagés et le cache du navigateur peuvent empêcher les utilisateurs de s'authentifier avec succès auprès d'un serveur Web. Dans de telles circonstances, vous devez le supprimer manuellement pour que votre site soit opérationnel.
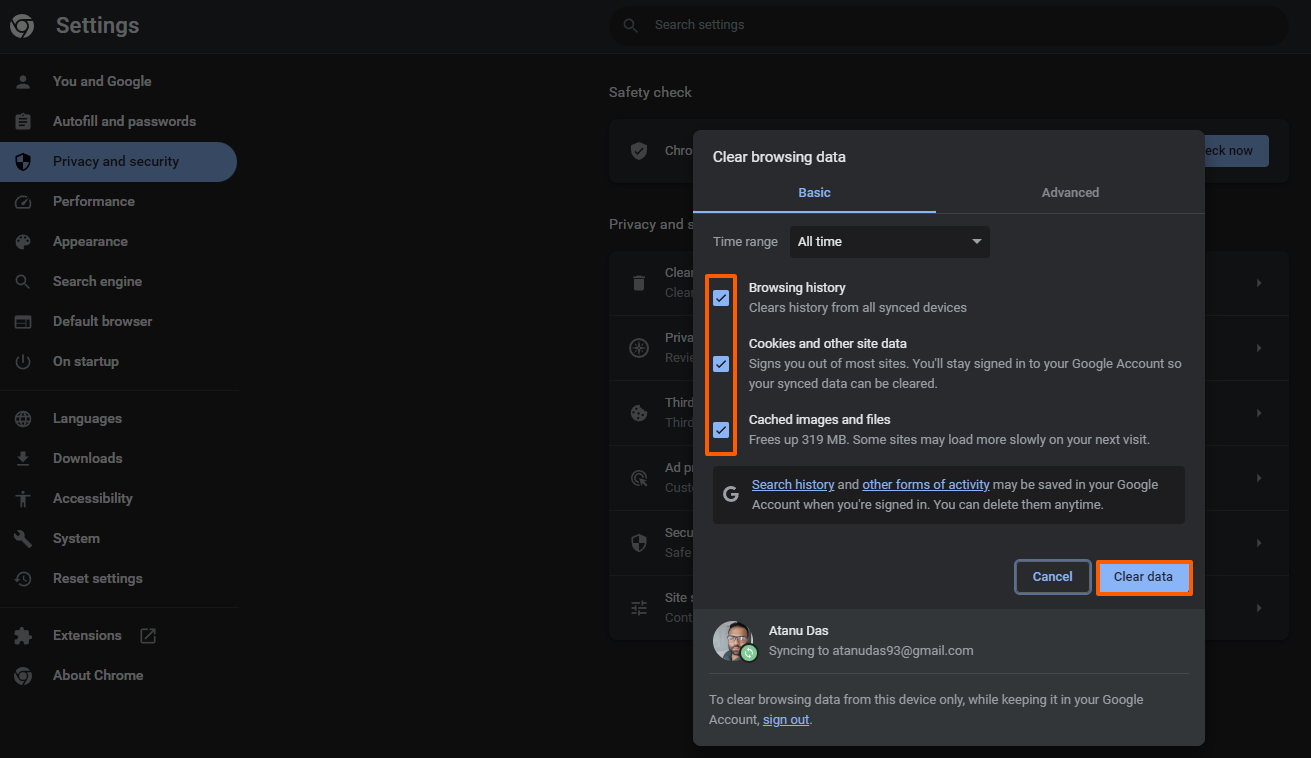
Voici les instructions étape par étape pour effacer le cache et les cookies de votre navigateur (Google Chrome) :
- Dans le navigateur Chrome, cliquez sur le menu à trois points situé dans le coin supérieur droit.

- Maintenant, allez à Paramètres > Confidentialité et sécurité > Effacer les données de navigation

- Puis du Intervalle de temps menu, sélectionnez Tout le temps.

- Cochez les cases en disant Cookies et autres données du site, , Images et fichiers mis en cache.
- Enfin, cliquez sur le Effacer les données bouton pour exécuter le processus d'effacement.

Gardez à l'esprit que selon le navigateur que vous utilisez, les procédures précises peuvent changer. Mais l'approche générale de la suppression du cache du navigateur et des cookies reste la même.
Espérons que l'erreur 401 non autorisée est maintenant résolue, mais si ce n'est pas le cas, passons à l'étape suivante.
Flush The DNS Cache
Le cache du navigateur et les cookies ne sont pas les seuls éléments stockés sur votre appareil. Le DNS est également stocké localement et son objectif est d'accélérer le processus de correspondance des URL avec leurs adresses IP correspondantes. En conséquence, vous obtiendrez un temps de chargement plus rapide sur votre site Web.
Gardez à l'esprit que le Cache DNS fonctionne au niveau du système, ce qui est différent du cache du navigateur et des cookies. Lorsque le cache DNS contient des données obsolètes, telles que des URL et des adresses IP inexactes, le code d'état HTTP 401 s'affiche.
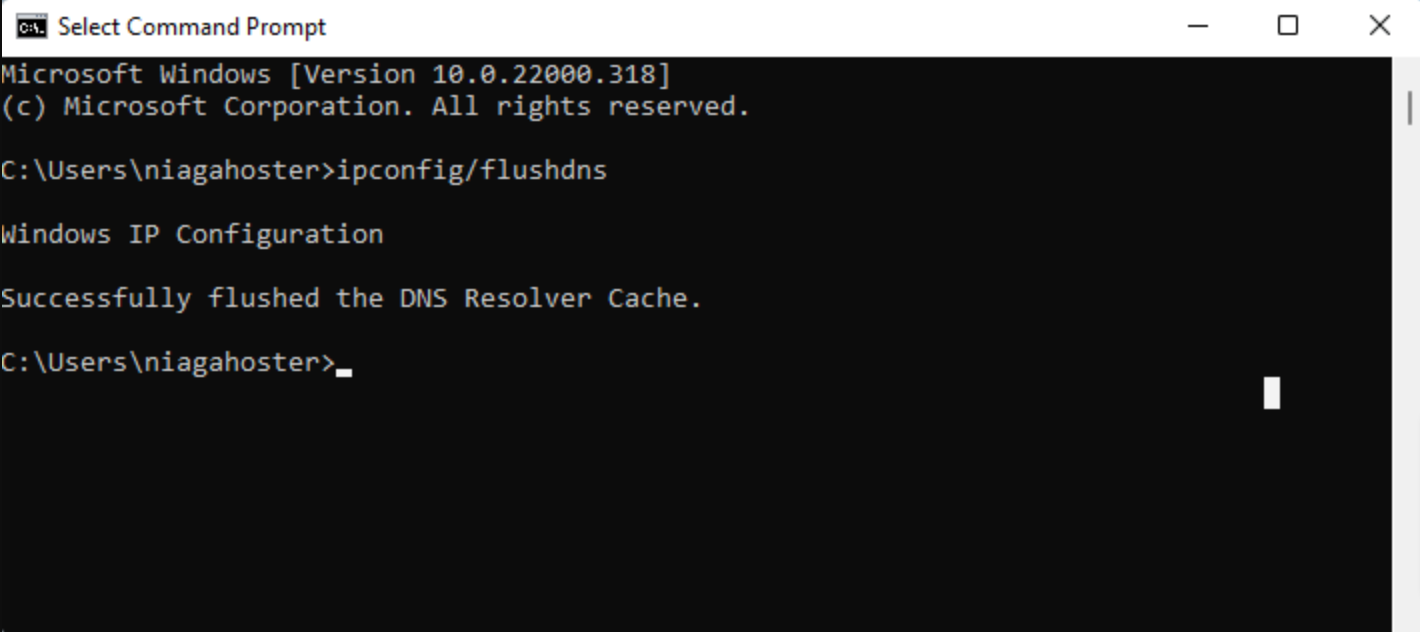
Vider le cache DNS actuellement stocké sur votre appareil est une solution simple pour cela. Ainsi, votre appareil effectuera de nouvelles requêtes et revalidera les URL. Voici les étapes que vous pouvez suivre et vider facilement le cache DNS sur l'environnement Windows :
- Commencez par naviguer dans la barre de recherche sur votre bureau
- Cliquez sur la barre de recherche et tapez "Invite de commandes"

- Cliquez ensuite avec le bouton droit de la souris et ouvrez l'application d'invite de commande en tant qu'administrateur.
- Entrez la commande "ipconfig/flushdns" et appuyez sur la touche Entrée.

- En quelques secondes, vous verrez le message "Vidage réussi du cache du résolveur DNS" lorsque le processus est réussi.
- Vous pouvez également effectuer cette même opération sous Mac en allant dans Finder > Applications > Utilitaires > Terminal

- Ouvrez l'application Terminal. Vous pouvez le trouver dans le dossier Applications, sous Utilitaires, ou utiliser la recherche Spotlight en appuyant sur Commande + Espace et en tapant "Terminal".
- Dans la fenêtre Terminal, tapez la commande suivante et appuyez sur Entrée :
sudo killall -HUP mDNSResponder- Vous serez invité à saisir votre mot de passe administrateur. Tapez votre mot de passe (vous ne verrez pas les caractères pendant que vous tapez) et appuyez sur Entrée.
- Une fois la commande exécutée, vous verrez le Terminal revenir à l'invite de commande. Cela indique que le cache DNS a été vidé avec succès.
Fix Erroneous URLs
L'une des solutions les plus simples pour se débarrasser de l'erreur 401 non autorisée consiste à corriger les URL lorsqu'elles contiennent des erreurs. Oui, des codes d'erreur 401 peuvent survenir en raison d'une simple erreur, comme placer une URL incorrecte dans le navigateur. Alors, examinez l'URL avant de penser à d'autres possibilités ou solutions à l'erreur.
Revérifiez l'URL et recherchez les caractères spéciaux ou les chiffres qui auraient pu être saisis par erreur. De plus, vérifiez les erreurs typographiques lorsque vous suivez des hyperliens à partir d'un autre site Web. Parce que le lien hypertexte peut être mal tapé ou obsolète. Ainsi, l'erreur 401 non autorisée apparaîtrait.
Vous pouvez tenter d'accéder aux ressources restreintes en accédant à la page d'accueil du site Web. Ensuite, vous pouvez naviguer vers la page concernée pour vous assurer que vous avez la bonne URL.
En outre, recherchez simplement l'URL ciblée dans Google qui dissipera votre confusion, car si elle n'existe pas dans les résultats du moteur de recherche, vous ne l'obtiendrez pas.
Disable Problematic Plugins
Il est important de considérer que l'erreur 401 que vous rencontrez n'est pas seulement due à votre problème de navigateur. Si vous voyez une erreur dans un site WordPress, il vaut la peine d'explorer la possibilité qu'un ou plusieurs plugins en soient responsables.
Certains plugins, notamment ceux liés à la sécurité, peuvent provoquer l'erreur 401. Cela se produit lorsque le plugin de sécurité détecte une tentative de connexion comme une activité suspecte ou une menace. De plus, les problèmes de compatibilité des plugins peuvent également déclencher l'erreur 401 non autorisée.
Voici les processus pour désactiver les plugins et résoudre le problème :
- Connectez-vous à votre tableau de bord WordPress en saisissant vos informations d'identification.
- Maintenant, naviguez vers Plugins > Installés Plugins depuis le menu du tableau de bord.

- Sur le Plugins installés page, vous verrez une liste de tous les plugins installés sur votre site WordPress. Cochez la case située en haut de la liste et sélectionnez tous les plugins.
- Avec tous les plugins sélectionnés, localisez le Action en masse menu déroulant et choisissez Désactiver option.

- Après avoir sélectionné l'option Désactiver, cliquez sur le Appliquer bouton à côté. Désormais, tous vos plugins seront désactivés simultanément.
- Une fois le processus de désactivation terminé, rechargez la page qui affichait l'erreur 401. Vérifiez si l'erreur est corrigée et si vous pouvez accéder à la page souhaitée.
- Si l'erreur 401 est résolue après avoir désactivé tous les plugins, triez les plugins problématiques. Revenez ensuite à la page Plugins installés et activez chaque plugin manuellement.
- Rechargez la page une fois chaque plugin activé pour voir si l'erreur 401 persiste toujours. Suivez cette procédure jusqu'à ce que vous trouviez le plug-in précis à l'origine du problème.
- Si le plugin problématique n'est pas essentiel pour votre site, supprimez-le simplement. Mais si c'est crucial, contactez les développeurs et obtenez leur aide pour résoudre le problème.
Resolve Server Side Issue
La réponse 401 est transmise via l'en-tête d'authentification WWW qui contient des défis ou des chaînes. Ces chaînes spécifient la méthode d'authentification requise pour fournir l'accès à certaines pages. Ainsi, explorer la réponse envoyée par cet en-tête et la méthode d'authentification utilisée par celui-ci vous aidera à identifier l'erreur.
Voici les étapes pour vérifier l'en-tête WWW-Authenticate voir la raison de l'erreur 401 non autorisée :
- Accédez à la page Web qui affiche l'erreur 401 dans votre navigateur préféré.
- Maintenant, faites un clic droit sur la page et sélectionnez Inspecter pour accéder à la console développeur dans votre navigateur (Google Chrome). Alternativement, vous pouvez utiliser le raccourci
Ctrl+Shift+J.

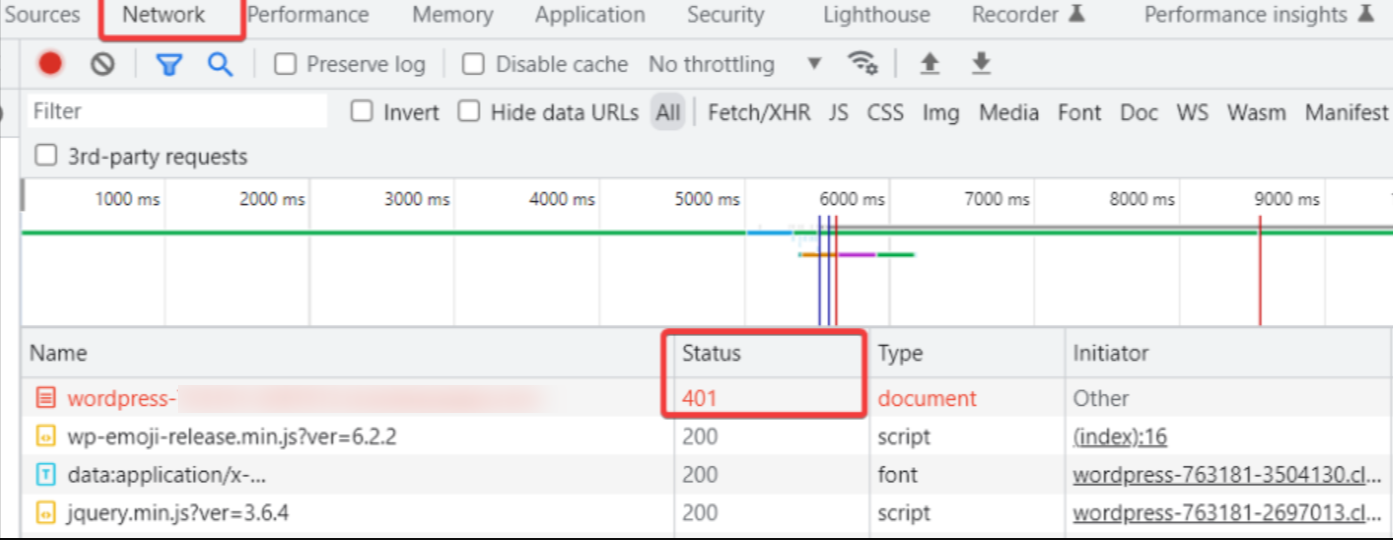
- Dans la console du développeur, localisez et cliquez sur le Réseau languette.
- Rechargez le site Web lorsque l'onglet Réseau est choisi en appuyant sur F5 ou sur le bouton d'actualisation. Une liste des ressources réseau visitées par la page sera présentée par cette opération.

- Triez maintenant l'entrée avec le code d'état 401 inclus dans la liste des ressources réseau. Vous pouvez le trouver en cliquant sur le Statut En-tête, qui vous permettra de trier le tableau en fonction du code d'état.
- Sélectionnez ensuite l'entrée avec le code d'état 401, cliquez sur le En-têtes onglet et recherchez l'onglet En-tête de réponse .

- Localisez le WWW-Authenticate header, qui contient des informations concernant les schémas d'authentification requis pour l'accès.
- Inspectez les données dans l'en-tête "WWW-Authenticate", en accordant une attention particulière à la technique ou aux schémas d'authentification indiqués. Ces données peuvent éclairer le type d'authentification que le serveur anticipe.
- Consultez le HTTP Authentication Scheme Registry pour en savoir plus sur le schéma d'authentification et ses critères. Cette ressource offre des conseils complets sur la façon d'utiliser le mécanisme d'authentification proposé et de résoudre le problème.
Réflexions finales
Si vous êtes confronté à l'erreur 401, restez patient et suivez les méthodes que nous avons expliquées dans ce guide. Aussi, n'oubliez pas de prendre ces précautions si vous voulez éviter cette erreur à l'avenir :
- Assurez-vous que vous entrez un nom d'utilisateur exact, Mot de passe, ou des identifiants d'authentification.
- Protégez vos informations d'authentification et évitez de les partager n'importe où.
- Notez et renouvelez les identifiants d'authentification avant leur expiration.
- Familiarisez-vous avec les méthodes d'authentification nécessaires pour accéder aux ressources.
- Vérifiez l'exactitude et l'actualité des URL et des hyperliens pour éviter les tentatives d'accès incorrectes.
- Vérifiez régulièrement les journaux du serveur et les messages d'erreur pour les échecs liés à l'authentification.
- Mettez à jour le logiciel, le CMS et les plugins pour résoudre les vulnérabilités de sécurité et les problèmes d'authentification.
Vous pouvez également explorer certains points communs Erreurs Chrome et comment les réparer sous Windows.
-
Atanu Das est un rédacteur de contenu professionnel ayant de l'expérience dans la rédaction de contenu créatif optimisé pour le référencement dans différentes niches. Il écrit activement du contenu efficace pour les entreprises technologiques afin de développer leurs activités au niveau supérieur. Il a terminé… lire la suite
-
Narendra Mohan Mittal est stratège principal en stratégie de marque numérique et éditeur de contenu avec plus de 12 ans d'expérience polyvalente. Il est titulaire d'un M-Tech (médaillé d'or) et d'un B-Tech (médaillé d'or) en informatique et ingénierie.
... lire la suite